上次使用stroyboard拉完UI
研究的時候改道View做顯示
原本的ViewController當作controller使用
class ShipView: UIView,UITableViewDelegate, UITableViewDataSource {
@interface ShipView : UIView<UITableViewDataSource,UITableViewDelegate>{
原來OC寫法很明確區分UIView與其他delegate
到了Swift直接可以摻在一起做撒尿牛丸
而且原本的.h與.m 直接合併為一個檔案
shipTableView.delegate = self
shipTableView.dataSource = self
宣告以後就可以使用tableView所有方法
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dateList.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
return cell
}
func tableView(_ tableView: UITableView,
didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(
at: indexPath, animated: true)
}
// 設置 cell 的高度
func tableView(_ tableView: UITableView,
heightForRowAt indexPath: IndexPath)
-> CGFloat {
return shipTableView.frame.size.height/6
}
新增一個tableViewCell class
在原本tableView的class
init 裡宣告客製化 cell
ShipTableViewCell 是我剛剛新增的cell
shipTableView!.register(UINib(nibName:"ShipTableViewCell", bundle:nil),
forCellReuseIdentifier:"myCell")
cellForRowAt新增剛剛的mycell
宣告完以後就可以使用 ShipTableViewCell裡面的
nameLabel與priceLabel 物件
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:ShipTableViewCell = tableView.dequeueReusableCell(withIdentifier: "myCell")
as! ShipTableViewCell
cell.nameLabel?.text = dateList [indexPath.row][0] as? String
cell.priceLabel?.text = dateList [indexPath.row][1] as? String
return cell
}
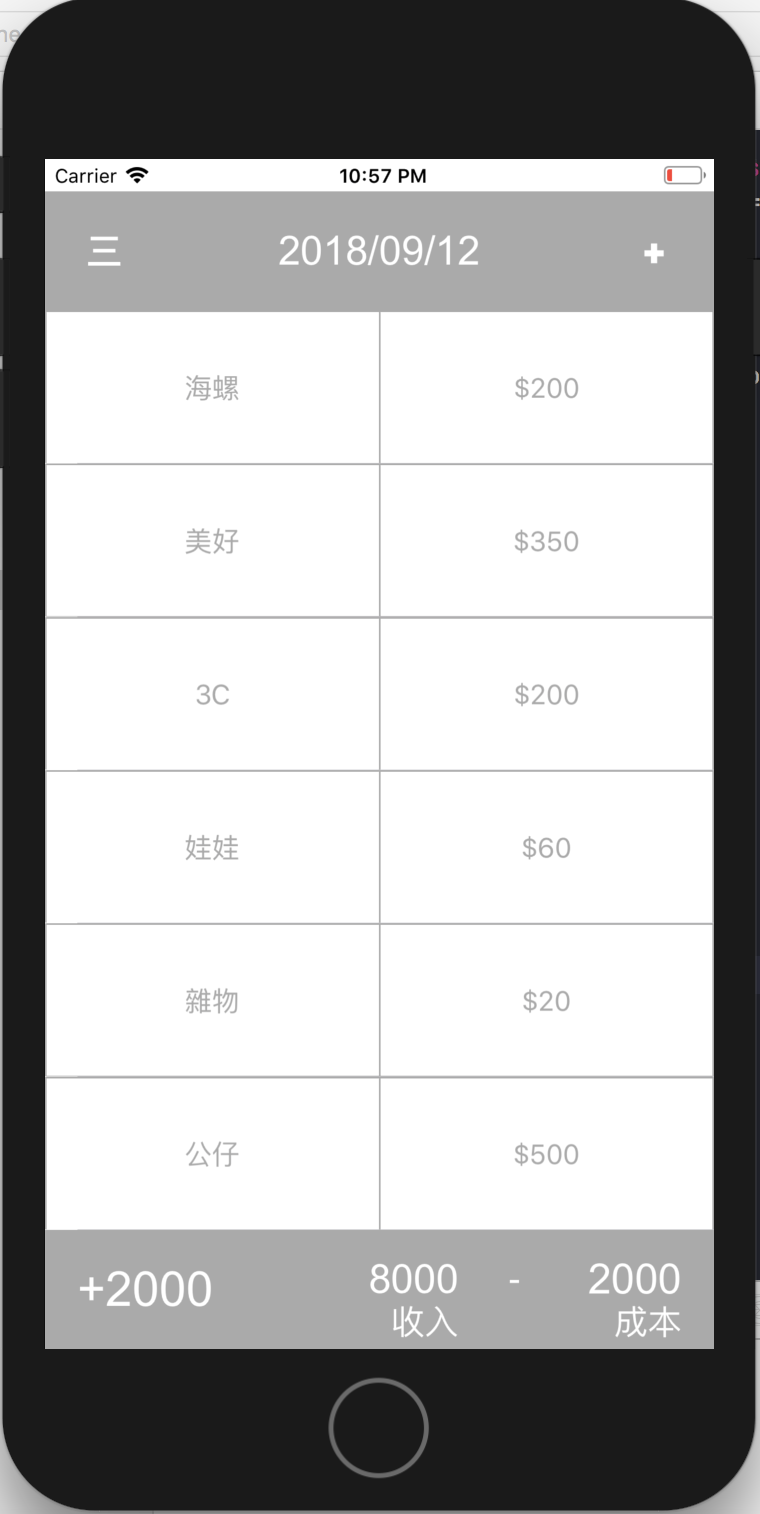
成果圖 今日進度
今天差不多是這樣
下午沒排面試先寫起來
也算是自己的紀錄
金魚也學得會的「KD指標」! 什麼是KD黃金交叉、KD死亡交叉 - 2021年
